HTML dinámico

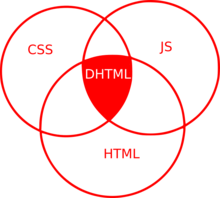
El HTML dinámico o DHTML (del inglés Dynamic HTML) designa el conjunto de técnicas que permiten crear sitios web interactivos utilizando una combinación de algún lenguaje de marcado estático (como HTML), un lenguaje interpretado en el lado del cliente (como JavaScript), el lenguaje de hojas de estilo en cascada (CSS) y la jerarquía de objetos de un Document Object Model (DOM).
Una página de HTML dinámico es cualquier página web en la que los scripts en el lado del cliente cambian el HTML del documento, después de que este haya cargado completamente, lo cual afecta a la apariencia y las funciones de los objetos de la página. La característica dinámica del DHTML, por tanto, es la forma en que la página interactúa con el usuario cuando la está viendo, siendo la página la misma para todos los usuarios.
En contraste, el término más general "página web dinámica" lo usamos para referirnos a alguna página específica que es generada de manera diferente para cada usuario, en cada recarga de la página o por valores específicos de variables de entorno. Este término no debe ser confundido con DHTML. Estas páginas dinámicas son el resultado de la ejecución de un programa en algún lenguaje de programación en el servidor de la página web (como Java, ASP.NET, PHP o Perl), el cual genera la página antes de enviarla al cliente; o bien de la ejecución en la parte cliente de un código que crea la página completa antes de que el programa cliente (usualmente, un navegador) la visualice.
En una página DHTML, una vez ésta ha sido cargada completamente por el cliente, se ejecuta un código (por ejemplo, en lenguaje JavaScript) que tiene efectos en los valores del lenguaje de definición de la presentación (por ejemplo, CSS), logrando así una modificación en la información presentada o el aspecto visual de la página mientras el usuario la está viendo.
Usos
[editar]DHTML permite a los desarrolladores añadir a las páginas efectos que de otra manera serían difíciles de alcanzar. En resumen: los lenguajes de scripting sirven para cambiar la estructura DOM y Algunos de los usos de DHTML son:
- Animar texto e imágenes en el documento, independientemente de la posición o la forma del elemento (block o inline).
- Embellecer una sección que automáticamente actualice su contenido con las últimas noticias, la frase del día, o algún otro dato, con, por ejemplo, con Ajax.
- Usar un formulario que obtenga datos del usuario, procesarlo, verificarlo, y dar una respuesta sin necesidad de hacer otra llamada al servidor.
- Añadir botones con acciones personalizadas.
Estructura de una página web
[editar]Normalmente, una página web válida usando DHTML tiene una estructura similar a la siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Ejemplo DHTML</title>
</head>
<body>
<div id="seccion"></div>
<script type="text/javascript">
var init = function () {
miObjeto = document.getElementById("seccion");
// ... manipulate miObjeto
};
window.onload = init;
</script>
<script src="mijavascript.js"></script>
</body>
</html>
Compatibilidad con navegadores
[editar]El soporte para DHTML con acceso al DOM fue introducido en Internet Explorer 4.0. Aunque había otra implementación más básica en Netscape Navigator 4.0, no todos los elementos HTML eran representados en el DOM.
Existen navegadores que no pueden ejecutar scripts como JavaScript o VBScript, por ello, el estándar HTML define la etiqueta <noscript>, que se puede usar para poner información que se mostrará en los navegadores que no soporten scripts, o que tenga deshabilitada la ejecución de estos.
