Gráfico vectorial



Una imagen vectorial es una imagen digital formada por objetos geométricos dependientes (segmentos, polígonos, arcos, muros, etc.), cada uno de ellos definido por atributos matemáticos de forma, de posición, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
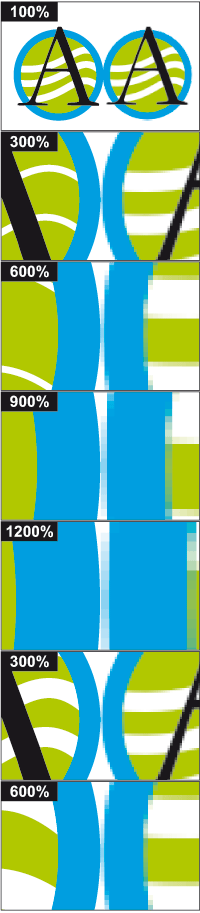
Este formato de imagen es completamente distinto al formato de las imágenes de mapa de bits, también llamados imágenes matriciales, que están formados por píxeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir la pérdida de calidad que sufren los mapas de bits. De la misma forma, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas.
Todos los ordenadores actuales traducen los gráficos vectoriales a mapas de bits para poder representarlos en pantalla al estar esta constituida físicamente por píxeles.
Historia
[editar]Desde los inicios del computador en la década de 1950 hasta los años 1980 se usaba un sistema vectorial de generación de gráficos diferente al actual. En este sistema «caligráfico» el rayo electrónico del tubo de rayos catódicos de la pantalla era guiado directamente para dibujar las formas necesarias, segmento de línea por segmento de línea, quedando en negro el resto de la pantalla. Este proceso se repetía a gran velocidad para alcanzar una imagen libre de intermitencias o muy cercana a estar libre de ellas. Este sistema permitía visualizar imágenes estáticas y en movimiento de buena resolución (para esas fechas) sin usar la inimaginable cantidad de memoria que se hubiera necesitado para conseguir la resolución equivalente en un sistema de rasterización, permitiendo que la secuencia de imágenes diese la sensación de movimiento e incluso consiguiendo que titilaran modificando solo algunas de las palabras del código de la gráfica en su respectivo display file. Estos monitores basados en vectores también eran conocidos como monitores X-Y (X-Y displays).
Uno de los primeros usos de los vectores en el proceso de visualización fue el realizado por la Fuerza Aérea de los Estados Unidos. El sistema de generación de gráficos mediante vectores se utilizó hasta 1999 en el control aéreo y probablemente aún se siga usando en diversos sistemas militares. Ivan Sutherland empleó este mismo sistema en la TX-2 para ejecutar su programa Sketchpad en el MIT Lincoln Laboratory en 1963.
Los subsiguientes sistemas de representación gráfica vectorial incluían la GT40 de Digital; existió una consola llamada Vectrex que usaba gráficos vectoriales para mostrar videojuegos como Asteroids y Space Wars; y equipos como el Tektronix 4014, podían generar imágenes vectoriales dinámicas.
El término vector es usado comúnmente en el contexto de gráficos de dos dimensiones producidos por computador. Es uno de los muchos modos con los que un artista cuenta para crear una imagen con una previsualización rasterizada. Otras formas de uso pueden ser en textos, en multimedia y en la creación de escenarios 3D. Prácticamente todos los programas de modelado en 3D usan técnicas que generan gráficos vectoriales en 2D. Los plotters usados en dibujo técnico siguen dibujando los vectores directamente sobre el papel.
Figuras geométricas básicas
[editar]- Líneas y polilíneas
- Polígonos
- Círculos y elipses
- Curvas de Bézier
- Bezigonos
- Texto (normalmente TrueType o FreeType u otra tipografía que utilice curvas de Bézier).
La lista anterior no incluye otros tipos de curvas (spline de Catmull-Rom, NURBS,...), que son útiles para otro tipo de aplicaciones.
Frecuentemente a las imágenes de mapa de bits se las considera formatos algo primitivos,[cita requerida] desde un punto de vista conceptual, ya que su forma de almacenar la información en píxeles no permite la misma flexibilidad que se obtiene con una imagen vectorial. Sin embargo, los mapas de bits presentan ventajas en otras áreas como la fotografía digital y el video.
Principales aplicaciones
[editar]
Generación de gráficos
[editar]Se utilizan para crear logos ampliables a voluntad así como en el diseño técnico con programas de tipo CAD (Computer Aided Design, diseño asistido por computadora). Muy populares para generar escenas 3D.
Lenguajes de descripción de documentos
[editar]Los gráficos vectoriales permiten describir el aspecto de un documento independientemente de la resolución del dispositivo de salida. Los formatos más conocidos son PostScript y PDF. A diferencia de las imágenes matriciales, se puede visualizar e imprimir estos documentos sin pérdida en cualquier resolución.
Tipografías
[editar]La mayoría de aplicaciones actuales utilizan texto formado por imágenes vectoriales. Los ejemplos más comunes son TrueType, OpenType y PostScript.
Videojuegos
[editar]En los videojuegos 3D es habitual la utilización de gráficos vectoriales.
Internet
[editar]Los gráficos vectoriales que se encuentran en el World Wide Web suelen ser o bien de formatos abiertos VML y SVG, o bien SWF en formato propietario. Estos últimos se pueden visualizar con Adobe Flash Player.
Soportes publicitarios
[editar]Los folletos, tarjetas de visita, vallas publicitarias y carteles utilizan gráficos vectoriales en formato AI
Formatos gráficos vectoriales
[editar]Privativos - Algunos de ellos tienen especificaciones abiertas total o parcialmente
- PostScript ® (PS, EPS [Encapsulated PostScript])
- SWF Adobe Flash ®
- DXF, Drawing eXchange Format y DWG, formatos de Autodesk AutoCAD.
- HPGL: (HP Graphic Language), un estándar de facto para los trazadores gráficos (Plóter).
- AI de Adobe Illustrator
- SAI de Paint Tool SAI
- CDR ® de Corel Draw
- FH9, FH10 y FH11
- Metaarchivo de Windows (WMF)
- af.design de Affinity Designer
- Portable Document Format ® (PDF)
- SVG Scalable Vector Graphics
- OpenDocument Graphics (ODG)
- VML ® Vector Markup Language
- IGES
Programas de edición vectorial
[editar]Privativos
- Illustrator, de Adobe.
- Corel Draw!, de Corel Corporation.
- Affinity Designer, de Serif.
- CleverBrush, de CleverBrush Inc.
- Freehand, de Macromedia.
- Visio, de Microsoft Corporation.
- Gravit
Libres
- OpenOffice Draw, de la Apache Software Foundation.
- LibreOffice Draw, del consorcio The Document Foundation.
- Inkscape, del Equipo Inkscape.
- Sodipodi, del desarrollador Lauris Kaplinski.
- Skencil, del Equipo Skencil.
- Xara LX, de Xara Group Ltd (inglés).
- Día, del proyecto GNOME.
- Kivio, del Equipo de Kivio.
- Paint Tool SAI, de Systemax (inglés).
Impresión
[editar]Un punto clave de las imágenes vectoriales es su práctica puesta a punto en el momento de la impresión ya que es posible escalarlas y aumentar su definición de forma ilimitada. Por ejemplo: se puede tomar el mismo logo vectorizado, imprimirlo en una tarjeta personal y, después, agrandarlo e imprimirlo en una valla manteniendo en ambas imágenes el mismo nivel de calidad. Los ejemplos más populares de formato de documentos que se deban imprimir son PDF y PostScript.
Otra aplicación donde los gráficos vectoriales son importantes es el plotter de corte o impresora de corte de vinilo, ya que este, como su nombre indica, corta áreas de color diseñadas por el usuario a partir de un archivo digital. Estas figuras están construidas a partir de vectores que son interpretados por el plotter como las líneas límite por donde debe pasar la cuchilla que corta el material [cita requerida]. Muy extendido en el gremio de la rotulación, la decoración ya sea de superficies planas o carrocerías de vehículos.
Ventajas y desventajas
[editar]Ventajas
[editar]- Dependiendo de cada caso particular, las imágenes vectoriales pueden requerir menor espacio de almacenamiento que un mapa de bits. Las imágenes formadas por colores planos o degradados sencillos son más factibles de ser vectorizadas. A menor información para crear la imagen, menor será el tamaño del archivo. Dos imágenes con dimensiones de presentación distintas pero con la misma información vectorial, ocuparán el mismo espacio de almacenamiento.
- No pierden calidad al ser redimensionadas. En principio, se puede escalar una imagen vectorial de forma ilimitada. En el caso de las imágenes matriciales, se alcanza un punto en el que es evidente que la imagen está compuesta por píxeles.
- Los objetos definidos por vectores pueden ser guardados y modificados en el futuro.
- Algunos formatos permiten animación. Esta se realiza de forma sencilla mediante operaciones básicas como traslación o rotación y no requiere un gran acopio de datos, ya que lo que se hace es reubicar las coordenadas de los vectores en nuevos puntos dentro de los ejes x, y, y z en el caso de las imágenes 3D.
Desventajas
[editar]- Los gráficos vectoriales, en general, no son aptos para codificar fotografías o vídeos tomados en el «mundo real» (fotografías de la naturaleza, por ejemplo), aunque algunos formatos admiten una composición mixta (vector + mapa de bits). Prácticamente todas las cámaras digitales almacenan las imágenes en mapa de bits.
- Los datos que describen el gráfico vectorial deben ser procesados, es decir, el computador debe ser suficientemente potente para realizar los cálculos necesarios para formar la imagen final. Si el volumen de datos es elevado se puede volver lenta la representación de la imagen en pantalla, incluso trabajando con imágenes pequeñas.
- Por más que se construya una imagen con gráficos vectoriales su visualización tanto en pantalla, como en la mayoría de sistemas de impresión, en última instancia tiene que ser traducida a píxeles.
Véase también
[editar]- Monitor vectorial
- Computación gráfica 2D
- OCR
- Trazador de imágenes para convertir de imagen de mapa de bits a gráfico vectorial.
- Vector
- Raster
- Cairo
Enlaces externos
[editar] Wikimedia Commons alberga una categoría multimedia sobre Gráfico vectorial.
Wikimedia Commons alberga una categoría multimedia sobre Gráfico vectorial.
- Izeelogo propone un breve resumen sobre la imagen vectorial.
